How To Create A Good Structure On A Web Page

A mistake that many make when they start creating a web project is to think only about the aesthetic part. “Having a beautiful and attractive design for my clients will help me sell more,” they think. But it is not as simple as it seems.
Design is very important, yes, but so is having a correctly organized web structure so that it is accessible to users and helps you improve the positioning of your page.
If you are in the process of creating a website from scratch or are renovating it… Take note! In this article, we tell you what web structure is, the types that exist and how they can help you improve its positioning.
What is web structure?
Let’s start at the beginning. The web structure, also called web architecture, is how the pages that make up a website are organized and distributed. It also refers to how those pages that we have on our website relate to each other.
The information on your page must be easily accessible, otherwise, the user will not find what they are looking for, and they will become frustrated and leave your site. Furthermore, having a bad web architecture is not liked one bit by search engines like Google, which penalizes for these aspects.
Do not forget that you should not only study your web architecture when you are starting with your page or making small changes. The web structure of your page must be dynamic and always updated since businesses change and evolve.
Parts of a web page
Within a website, we have 3 essential structural elements that all pages must have: header, body and footer.
- Header: It is the top part of a web page where the basic information of the company is located: the logo, the navigation menu, the search box, the shopping cart, etc. This element is usually the same in all sections of the website and helps provide the site with the coherence and continuity necessary for the user. If we speak in HTML language, the content of the header appears between these <header></header> tags. Hence it is known as a header.
- Body: It is the central part of the page, and is located between the header and the footer. That is why this part is where the main content of the website is found. This content varies depending on the page you are on since the content of a contact page will not be the same as that of the home page. In HTML it is easy to find this content because it is between the <body></body> tags.
- Footer or footer: It is the last element we find on a web page. Like the header, this section is usually repeated on all the pages of a website and is usually where you will find the social media buttons, legal policies, company phone number, conditions of use, etc. As you can imagine, its tags in HTML language are <footer></footer>.
· Distribution of website content
- Each website is different and there are a wide variety of sections depending on the content that your website may have. Next, we tell you the sections that we consider to be the main ones and that you should include to offer users all the information in a simple way.
· Home or home
- The home page is the main page of the website and is one of the most important since it is the place where most of the visits usually land. It is the first contact with users and it includes the most relevant information about your business to show what your sector is, what type of product or service you sell, in which area you market it, or special offers to highlight.
- For this reason, you must have a clear home design in which you highlight your main points as a company: a small summary of what you do, your best products/news, promotions and offers, latest blog articles, reviews, etc.
· Products or services
- A web project is not complete if you do not include a section in which you show in detail the products you sell or the services you offer to users.
- You can do it in different ways, depending on what your goals are. You can do it as an online store (which is the most common) so that users can buy instantly or in the form of brochures/portfolios presenting your products or services by adding a contact form.
- We recommend that you break down your products or services into categories so that potential customers can easily navigate to the section they are looking for.
· Contact
- It is one of the most basic sections because it is important that the user can contact us. The three basic elements that a contact page must have are telephone or email, hours and address. Additionally, it is highly recommended to include a contact form. This should be very simple and you only have to fill out the necessary fields.
Blog
Although some think it is optional, we recommend that your online store include a blog. It is a very important part because in it you can upload articles about outstanding news in your sector and it can become a source of traffic since it attracts users who browse looking for information on those topics.
When creating a blog, we make some recommendations :
- Put a search engine. If you talk about different topics, the search engine will help the user find what they are looking for.
- It is advisable to organize the content through categories, which can be sections on different topics to improve its usability.
- Create links to the products and categories in your store so that the traffic you have achieved with your content can see your products or services.
Landing page
Also called landing pages, the landing page is a page that is designed to convince users to perform a specific action, whether filling out a form, making a purchase or requesting information.
Its content is of high value since it wants to capture the full attention of users. It focuses on explaining the product or service that you want to sell clearly and simply, relying on images, graphs, testimonials, etc.
Website Policies
Last but not least are the policies of a website. They include some such as:
- Privacy policies: It is one of the least viewed pages but it is necessary since it provides the basic requirements of informing its users about the website’s data collection processing.
- Cookie policies: Cookies are data files that a website sends to your computer when you visit it and that have various functionalities: maintaining access, remembering your preferences and offering relevant content.
- Purchase conditions: If you offer products or services, your customers should be able to easily access your returns policy and purchase conditions. It must include the rules by which the customer can make a purchase, what the conditions are for doing so and the return process if needed.
- Legal notice: It is a document in which the data of the owner of the website is collected and states that its activities comply with current law.
Types of web structure
Now that we know the elements and content sections that cannot be missing from your website, let’s review the most common types of web structure. Choosing one or the other depends on the type of business, but you must carefully consider which one is best for you since it will influence such important aspects as the user experience and the positioning of your website.
Network structure
It is the most inadvisable type of structure to use because from the home, page, you can navigate to other pages without an established order. The pages point to other pages freely, which means that the user can get lost and have a bad experience.
It can be useful in projects where it is necessary to expand the information from one page to another, and the user has full freedom of navigation without limits. But to use a network structure, a very thorough study of the relationship of contents must be made to avoid confusion.
Linear structure
It is the simplest of all. To give you an idea, it is as if it were the pages of a book. So from a specific page, you can only go to the previous or the next and they usually happen in chronological order.
It is useful, for example, for topics related to teaching since the user has a fixed route, but they will likely get bored if the content is long and uninteresting.
Furthermore, it is the higher levels that ultimately have more relevance and acquire more authority for search engines, since they are considered the basis for those that follow later.
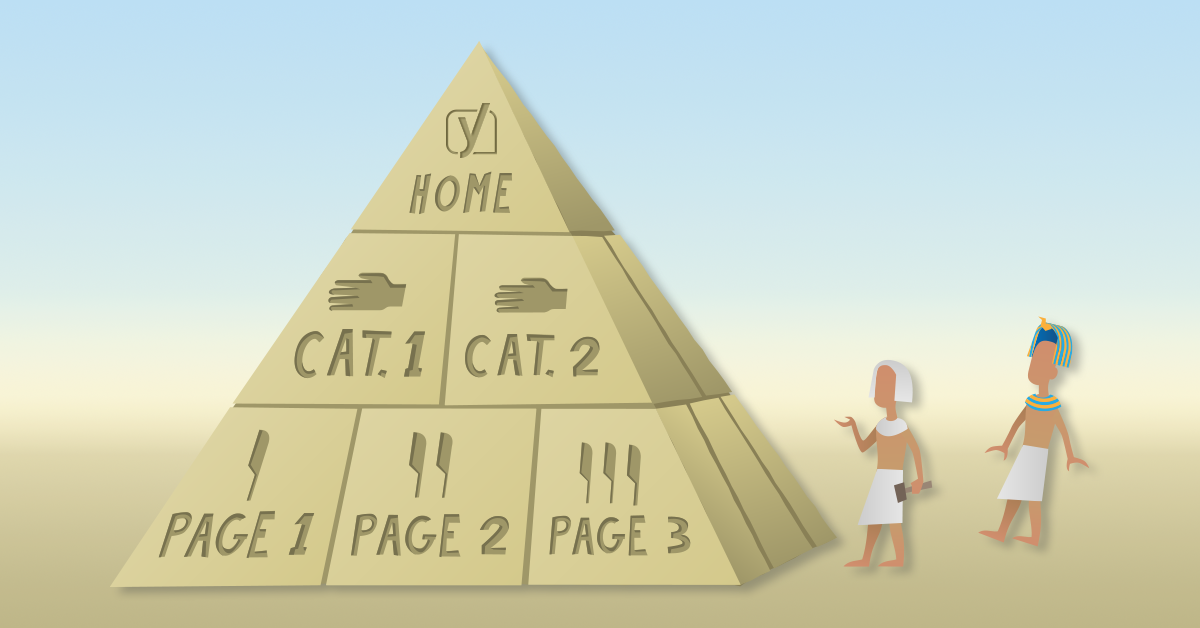
Hierarchical structure
Most websites use this type of layout which consists of a tree structure. There is a home page that is the main one from which other sections are accessed, usually through a menu. Through these sections, you can access other subsections and so on.
The main advantage is that the user always knows where they are located through the famous breadcrumbs or breadcrumbs. The breadcrumbs tell us the route of a specific page with some links at the top, with them we can know in which category or subcategory of the website we are. But this type of structure is not completely perfect, since not all pages are connected, the user experience is not ideal and makes it difficult for Google to crawl the pages.
Linear structure with hierarchy
It is a mix between the linear structure and the hierarchical structure and takes advantage of the advantages of each of them. For this reason, the sections and subsections are organized hierarchically (tree structure) but you can also navigate linearly through the sections of the same level.
It is the most optimal for most businesses since the pages are connected, so web usability (UX) improves and Google’s crawlability also improves.
Importance of a good web structure for positioning
A good web organization begins with its structure, since if not, it would be a set of pages stored on a meaningless website. Structuring your online business well is key for both its usability and its search capacity. Both aspects are decisive for SEO.
Web positioning
If your online business has a good web architecture, you will give the Google robot clues about where to find the most relevant content and this will help it find and index the content, giving the appropriate importance to each one.
On a website, several pages may talk about very similar topics. Therefore, Google needs to know which is the most relevant so that the content does not compete with each other and can lead to cannibalization.
Web Usability
The structure is necessary so that users can understand the website and navigate it without problems. This is what is meant by web usability (UX). If users can understand the purpose of your business and find the information or products/services they are looking for, the chances of them revisiting you will increase.